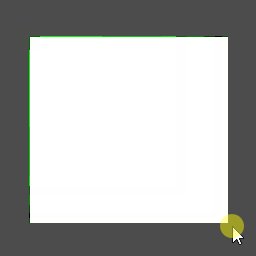
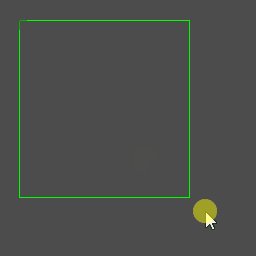
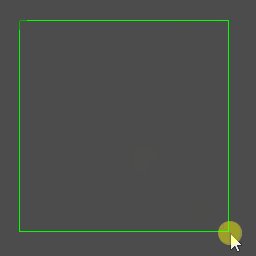
効果


作り方
Godot バージョンは 4.1。
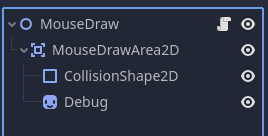
最初、Scene 中の Node はこのように設定する。

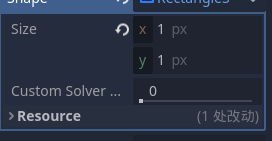
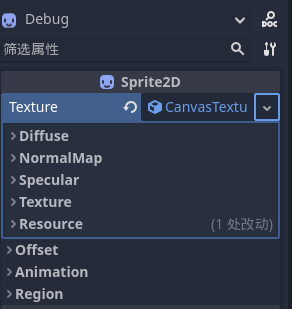
Debug用のSprite2Dはこのように設定する。

そしてシングルトンノードのスクリプトにChildをロードし、これらの変量を設定する。
@onready var area = $MouseDrawArea2D
@onready var collision = $MouseDrawArea2D/CollisionShape2D
@onready var debug = $MouseDrawArea2D/Debug
var draw_start_point : Vector2
var draw_rect_point : Vector2
var drawing : bool次にインプット事件を設定する。
func _input(event):
if event is InputEventMouseButton:
match event.pressed && event.button_index == MOUSE_BUTTON_LEFT:
true:
draw_start_point = get_global_mouse_position()
draw_rect_point = draw_start_point
drawing = true
false:
drawing = false
elif event is InputEventMouseMotion && drawing:
draw_rect_point = get_global_mouse_position()そしてdraw関数を設定する。
func _draw():
if drawing: draw_rect(Rect2(draw_start_point, draw_rect_point - draw_start_point), Color.GREEN, false)最後にprocess関数にこれらに設定する。
func _process(delta):
queue_redraw() # update _draw()
if drawing:
# collision
collision.global_position = (draw_rect_point + draw_start_point) / 2
collision.scale = draw_rect_point - draw_start_point
# Debug
debug.global_position = (draw_rect_point + draw_start_point) / 2
debug.scale = draw_rect_point - draw_start_point
else:
# collision
collision.global_position = Vector2.ZERO
collision.scale = Vector2.ZERO
# Debug
debug.global_position = Vector2.ZERO
debug.scale = Vector2.ZERO
return delta注意点
二つのサイズをこのように設定する。